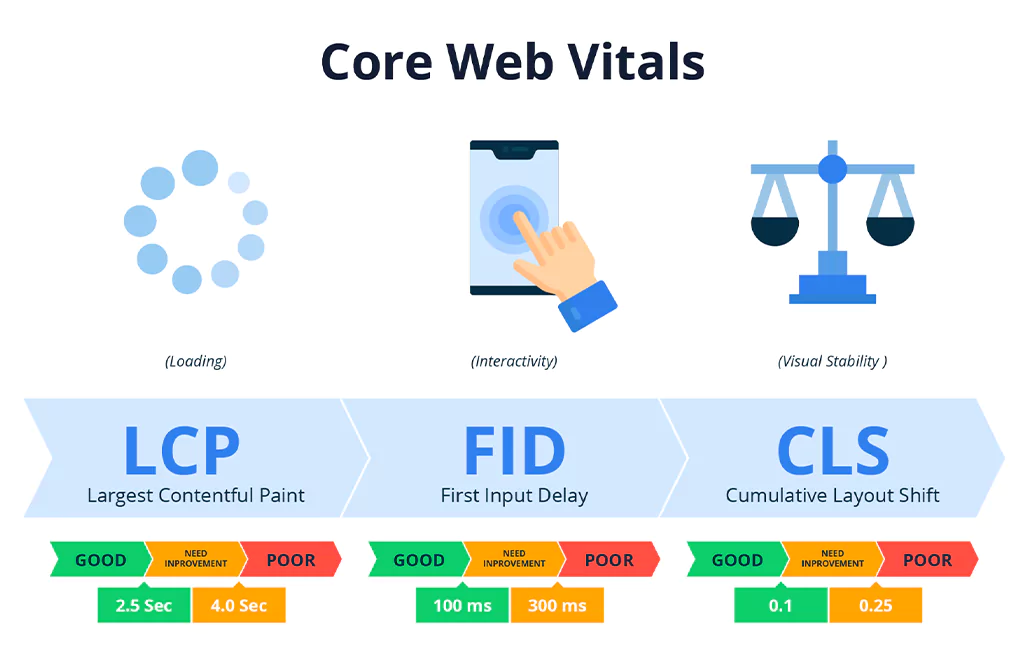
Core Web Vitals and mobile optimization are crucial components of SEO, determining a website’s functionality, user experience, and ranking in search results. Core Web Vitals 2025 are a set of Google metrics that measure website performance across three key areas: loading speed, interactivity, and visual stability. These metrics include:
- Largest Contentful Paint (LCP) – Measures the time taken for the main content to load, ideally within 2.5 seconds.
- First Input Delay (FID) – Assesses the responsiveness of a webpage by measuring the delay between user interaction and browser response, aiming for under 100ms.
- Cumulative Layout Shift (CLS) – Evaluates visual stability by tracking unexpected layout shifts, with a target score below 0.1.
Optimising websites for these metrics leads to an improved user experience and higher search rankings. Websites that excel in Core Web Vitals benefit from increased engagement and credibility, ultimately driving business growth.
The Role of Mobile Optimization in the UK
With the majority of UK internet users accessing websites via mobile devices, mobile optimization is more important than ever. Google’s mobile-first indexing means that the mobile version of a website takes precedence over the desktop version in search rankings. If a website is not mobile-friendly, it risks lower rankings, reduced visibility, and a higher bounce rate, which can directly impact conversions and customer retention.
The 2025 SEO Checklist for UK Websites
To ensure a website is optimized for search engines and user experience in the UK, follow these key steps:
Improving Largest Contentful Paint (LCP)
- Use Content Delivery Networks (CDNs) to reduce load times across different locations.
- Optimize images by compressing them and using next-gen formats like WebP.
- Improve server response time by implementing caching and selecting a reliable hosting provider.
Enhancing First Input Delay (FID)
- Ensure interactive elements, such as buttons and links, are responsive and load quickly.
- Minimise the use of third-party scripts that slow down site performance.
- Optimise JavaScript execution to improve page responsiveness.
Reducing Cumulative Layout Shift (CLS)
- Set image and video dimensions explicitly in HTML to prevent layout shifts.
- Ensure ads and dynamic content do not unexpectedly push other elements around.
- Apply CSS optimizations to stabilize elements and maintain a consistent layout.
Mobile-Friendly Design Tips for UK Websites
- Responsive Layout: Ensure that the website adapts seamlessly to different screen sizes.
- Easy Navigation: Use clear menus and buttons that are easily clickable on touchscreens.
- Optimised Content: Avoid pop-ups that interfere with usability and ensure fast-loading pages.
- Consider Slow Networks: While the UK has robust mobile networks, rural areas may experience slower speeds. Optimizing content delivery can improve performance in these areas.
Enhancing Page Speed and Load Time
- Enable Browser Caching: This reduces server load and speeds up repeat visits.
- Implement Lazy Loading: Deferring the loading of non-essential elements can improve performance.
- Minify CSS, JavaScript, and HTML: Compressing code ensures faster load times and a smoother experience.
Tools to Measure Core Web Vitals 2025 and Mobile Optimization
Several tools can help UK website owners monitor performance and make necessary improvements:
- Google PageSpeed Insights – Provides detailed reports on mobile and desktop performance.
- Lighthouse – A Google tool for assessing performance, accessibility, and SEO.
- GTMetrix – Offers in-depth insights on page speed and Core Web Vitals.
Common Mistakes to Avoid
- Large, Uncompressed Images – Oversized images slow down load speeds and negatively impact LCP.
- Non-Responsive Design – Websites must be optimised for all devices to perform well in mobile-first indexing.
- Undefined Image and Video Dimensions – Not specifying dimensions leads to layout shifts, worsening CLS scores.
- Too Many Third-Party Scripts – Unnecessary scripts can delay page loading and impact interactivity.
The Impact of Core Web Vitals 2025 on UK SEO Strategies
Focusing on Core Web Vitals and mobile optimization is essential for UK businesses aiming to enhance their digital presence. These elements directly influence user experience, search rankings, and customer engagement. By prioritizing site speed, mobile usability, and overall performance, businesses can maintain a competitive edge in the evolving digital landscape.
Conclusion
Adapting to Google’s Core Web Vitals and mobile-first indexing is essential for websites targeting the UK audience. Prioritizing user experience, optimizing performance, and implementing best practices will result in better rankings, increased engagement, and sustained business growth. As SEO continues to evolve, staying ahead with these optimizations will ensure long-term success in the digital market.